Сайт находится в разработке.
К сайту подошел я основательно, серьезно. Прежде всего, создавалась БД. Создание сущностей, рутина. Связи, внешние ключи. Но и в итоге сюрприз. Вскоре появился первый контент, а потом «Мир, труд, май» :) и контента стало много.
- Много материала и из-за этого БД пришлось изменять. Почему?
- Тест скорости. Хоть сайт и открывался отлично тесты оказались неудовлетворительны.
Структуру таблиц изменил.
Но коса еще не нашла на камень, косе все еще косит.
Чтобы не потерять целостность, и ускориться таблицы без ключей (foreign keys) переводили с MySQL-процессора InnoDB на MyISAM, но помните, только там где нет внешних ключей. Скорость сайта важна:
Во-первых, влияет на поисковый анализ от поисковых систем. А у нас Интернет, а нас нет миллионов на рекламу проекта как на Лукойл ЭКТО.
Во-вторых, влияет на лояльность. Сайт будет расти. Это как ресторан, если посетитель ушел - это только Ваша вина. Поэтому, безкомпромиссная позиция.
Скорости уделялось много.
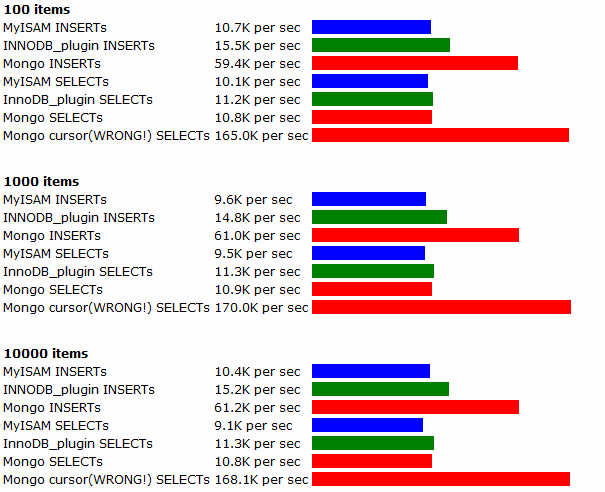
Сравнительная характеристика кверинга Inno DB vs MyISAM
Чтобы не генерировать в контенте скриптом маленькие картинки создали кэш-систему. Теперь картинки не съедают лишнее время, грузятся как изображения с сервера.
Давно в SEO я играю за команду белой оптимизации. Черта характера, что поделаешь, я не могу врать и обманывать, мне не комфортно. На сайте могли, но не стали использовать поисковый спам. Например, мы исключили из индексации теги.
Подтверждением слов «Яндексом»
Из 1603 страниц исключено 3. 3 страницы вернули код 404. 241 в индексе. Остальные обрабатываются, и число «страниц в поиске» постоянно увеличивается. Данные из «Яндекса» состоянием на 13.12.
Про www – редирект уже писалось. Была настроена переадресация c www.korolpokera.ru на korolpokera.ru. Это не только удобно посетителям. На некоторые сайты просто невозможно зайти. Но такой подход позволил «Яндексу» быстро сориентироваться и не париться с www.
Результат добились быстро. Ведь сначала конкурса у нас был 0% сайта. И о контенте речи даже не было. Мы начали пахать над ним, работать над наполнением только после создания базы и программирования. Как добиться такого результата? Смотрите.
Первым делом пошли изучать документацию по поисковых систем подлинную. Мы не создавали карту. Мы создали карт-файл. И потом список url. Это означает что если контента в единицах изменения URL у нас будет более 9 Мб или больше там какого-то определенного численного ограничения, мы будем в индексе. Потому что в таком случае у нас появится дополнительный новый файл. Система верифицирована «Яндексом».
Над контентом попотели на славу. Сделали перелинковку
И кольцевая схема перелинковки
Ошибочно думать о перелинковке как о PR. Я это знал. Но не знал что это настолько много важно. Карты открыл Александр Люстик.
Результат, переходы с ПС:
Поисковые системы удовлетворены. Но мы также позаботились о хорошем комфорте и для пользователя.
Обратите внимание на контент.
Покерные комбинации обозначаются особыми символами, и многие редакторы их игнорируют. Мы проработали это. Получилось с помощью кодов ASCII. Чтение контента классное. Классно, не правда ли?
- А видео посмотреть?
- Не проблема!
Не надо идти на YouTube, смотрите в контексте почитаемого материала. Если материал понравился.
Легко запоминайте (сохраняйте) линки. Социальны сети под рукой. Не навязчиво располагаются в конце под новостью.
Проработаны все популярные сервисы для сохранения закладок в соц. сетях.
Поиск по тегам – пожалуйста.
Создан сайт кросс-броузерным
В создании сайта заложены элементы CSS3. IE, как обычно, не понимает стандарт CSS3. Чтобы достичь кросс-браузерности изначально сайт был сделан на картинках. Но этот вопрос был принципиален. Итого чтобы сайт на CSS3 корректно отображался и на iPad и на ноутбуке с Убунту и на ПК с Windows и IE приходилось дописывать скрипт, для тех же круглых рамок IE
Радиус на рамках одинаковый.
При создании экстерьера думал. Был выбран минимализм. Но не простой, а с перчинкой.
Во-первых потому что на сайте много информации. А почему много информации? Потому что мы рассчитываем на поисковый трафик. На НЧ и СЧ. Поэтому дизайн такой выбран не чтобы полегче, а потому что так надо.
Почему мы не пошли простым минимализмом… Потому что такие сайты не интересны, мы обратились к художником, купили несколько логотипов и прикинули их на сайт.
Логотип
В итоге остановились на логотипе сделанном под покер. Буква «К» сверху дает опознавательный элемент «Король». Карты ассоциируются с «покером». Итого «Король покера». Плюс для аутентификации элемент айдентики (покерный винтаж). Кстати, название в том же шрифте что и буква «К» на карте. Логотип полностью отображает название проекта. Кстати, логотип в векторе. При продвижении в оффалайн как доп. плюс.
Этот шрифт увидим и в меню.
Меню
В этом же направлении мы пошли делать и меню, в том же шрифте. Чтобы создать картину.
Левый блок заблокирован. Такое себе клише на покерном столе. Фон – фотография покерного стола. Это должно вызывать у пользователя ассоциацию с реальным покерным столом.
Размеры левого блока подобраны так, что даже и на скромных 15’6 ноутбуках левый рекламный баннер отображаться будет. Такая себе кросс-компьютерность
Блокировка сделана нарочно, чтобы при прокрутке у пользователя за все времяпровождения на виду был баннер. Логотип – ссылка на главную, для удобства.
Таким образом, логотип и баннер под логотипом создают такое себе клише. Эта идея похожа на то как создавали интерфейс Рабочего стола. На примере реального стола.
Все это вместе, а также дополнительная айдентика (винтаж в footer; сплит из масти, буквы «К», винтажа на каждой странице в правом углу) опривычивают для человека сайт.
Как итого – лояльность посетителя.
Суть метода в хабитуализации. Означает освоение человеком и формирование у него установок, присущих определенной группе.
Создана RSS-лента. Опять же, она должна соответствовать определенному, лучше новому стандарту RSS 0.9x. Старайтесь проходить верификацию, иначe на кoй хеp она нужна? Лента прошла верификацию в «Яндексе».
При работе с Покером обратите внимание на термин интеракция. Интеракция — коммуникативное взаимодействие (например: жаргон, жесты, правила). Например «эй, чувак!» можно написать на сайте шоколадного батончика. А что написать гемблеру?
Также для примера Вы можете посмотреть сайты казино Las Vegas. Оставить элементы «дороговизны» и использовать элементы айдентики своего сайта.
Это дает пользователю быстро ориентироваться, легко читать и получать удовольствие (см. ниже).
На этом SEO и пол меню закончено. Дальше ведется работа на сайтом. Если Вам этот материал покажется интересным, отпишу дальнейшее разработки
- 15.12.2011 20:29
- 15.12.2011 22:27Banned

- Регистрация: 16.11.2011
- Сообщений: 320
- Репутация: 8
Хорошая статья, за что минус поставили не знаю. Хотя вроде копипаст. Чтото было интересным но своё козино никогда не открою.
- 15.12.2011 23:37
- 15.12.2011 23:48
Статья конечно интересная, но мне придется читать ее пару раз, что-бы полностью понять:)
- 16.12.2011 00:34Banned

- Регистрация: 16.11.2011
- Сообщений: 320
- Репутация: 8
hronny,Перечитываю уже 3 раз начинаю чтонибудь понимать. Толк в статье есть!
- 16.12.2011 22:16Студент

- Регистрация: 13.12.2011
- Сообщений: 45
- Репутация: 1
Понял с 2-го раза, статья интересная но игровые сайты я создавать не буду.
- 16.12.2011 22:44
Картинки потерялись.
- 17.12.2011 00:34Banned

- Регистрация: 16.11.2011
- Сообщений: 320
- Репутация: 8
hronny,Да там не только картинки потерялись, там сайт потерялся или домен сменил на котором они лежали.
- 02.01.2012 20:42
Толк в статье есть. Но правда понять ее с первого раза будет трудновато....
- 02.01.2012 22:04
uadmitriy, хорошая статья. Но сложна для понимания. Я как понимаю сайт еще не до конца доделан? Ибо какое чувство то незавершенности создается когда смотру на сайт!
Похожие темы
| Темы | Раздел | Ответов | Последний пост |
|---|---|---|---|
сайт (аукцион) Закономер Ру - сайт юридического фриланса. | Покупка продажа сайтов | 0 | 25.11.2011 09:46 |
Сайт с мобильными приложениями, играми или вап-сайт, посещ. от 300 | Покупка продажа сайтов | 1 | 13.11.2011 18:34 |
сайт с посещалкой 700 хостов на сайт с ТИЦ | Покупка продажа сайтов | 1 | 30.07.2011 00:04 |
Ваш сайт не проиндексирован (Сайт успешно добавлен в очередь на индексирование) | Поисковые системы | 2 | 19.06.2011 11:38 |
Интересные темы
схема перелинковки сайта
Выбери самую эффективную схему для организации правильной перелинковки на своем сайте.